ホームページの大きすぎる写真、Canvaで画像を加工
税理士 平林夕佳
ホームページの写真が大きすぎて、写真を加工するのにCanvaを使いました。
ホームページに使う写真、加工しないと大きすぎます
ホームページ作成初心者で、どうしたら見栄えがよくなるのか試行錯誤中です。
ホームページを初めて作る税理士の同業者がたくさんいますが、皆さん自分でワードプレスの本を参考にしてコツコツ作ってます。
自分でホームページを作成するメリットは、ページを増やしたり減らしたり、更新が自由にできるところです。
ホームページ作成業者に依頼すると、イメージ通りに完成しなかったり、ちょっとしたお知らせを入れたい時に、その都度、業者に手直しをしてもらうことになります。
しかし、自分でホームページを作成するのに困難な点は、「イメージ通りのデザインに、なかなかたどり着かない」ところです。
どんなメニューをどこに配置するかということも難しいのですが、トップページの写真をちょうどよい大きさに加工する方法がわからず、半年経ってしまいました。
弊所のホームページは、WordPressのテーマ「Lightning」を使っています。Lightningのトップページ、スライドで使う写真のサイズは「横幅 1900px、高さ600px」のサイズが推奨されています(2020年7月現在)。撮った写真をそのままトップページにアップしてしまうと、写真が大きすぎて他のメニューが見えない画面となってしまいます。
画像加工ソフト、Canvaで写真を加工する
ある時「ホームページの写真」「大きすぎる」だと思いますが、キーワード検索してヒットしたのが「Canva」という写真加工ソフトです。
単純に写真を切り取るだけでなく、ロゴ作成、動画編集などもできる、デザイン用のソフトのようです。
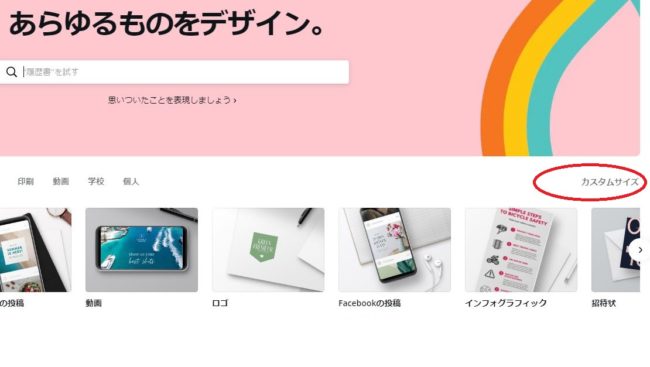
とりあえず写真をちょうどよい大きさに切りたかったので、画面右側の「カスタムサイズ」をクリックします。
「カスタムサイズ」をクリックすると、加工したいサイズを聞いてきますので、「1900 × 600」と入力し「新しいデザインを作成」をクリックします。
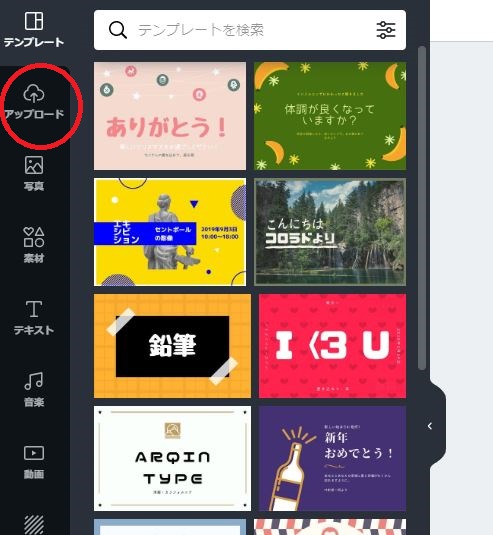
画面が変わったら、左側にあるメニューの「アップロード」をクリックし、大きさを変更したい写真をアップロードします。
加工したい写真が、アップロードされました。
真ん中に写真があり、周りが空白になってます。写真の淵に水色の枠がありますので、水色の枠をドラッグして余白いっぱいに伸ばすと、希望の大きさに加工することができます。
↑1900×600 pxのサイズに簡単に加工できました。上の写真と比べると、上下が切り取られていることがわかります。
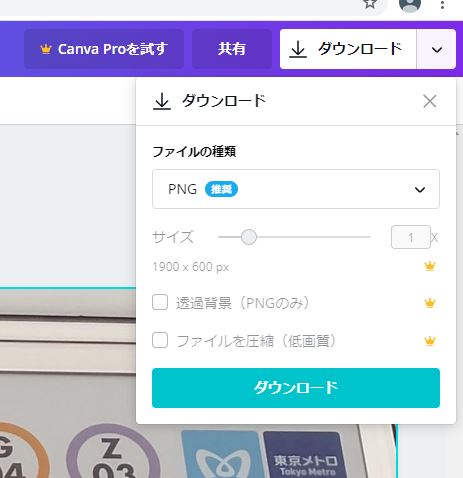
↑写真の加工が終わったら、画面右上の「ダウンロード」を押すだけで写真の加工が完成します。
写真のサイズ変更だけでなく、ロゴや動画編集もできる
まだ写真のサイズ変更でCanvaを使ってみただけですが、トップページに「動画」とか「ロゴ」など出てくるので、その用途に合ったデザインを作成する時にCanvaが活用できるようです。
私はこの写真の切り取り加工で半年間、悩んでましたが、素人でも簡単に写真を加工することができました。
プロフェッショナルな使い方をしなければ、無料で使えるようです。
ホームページ作成で写真の加工に悩んでいる方、是非お試しください。
税理士 平林夕佳へのお問い合わせは こちら